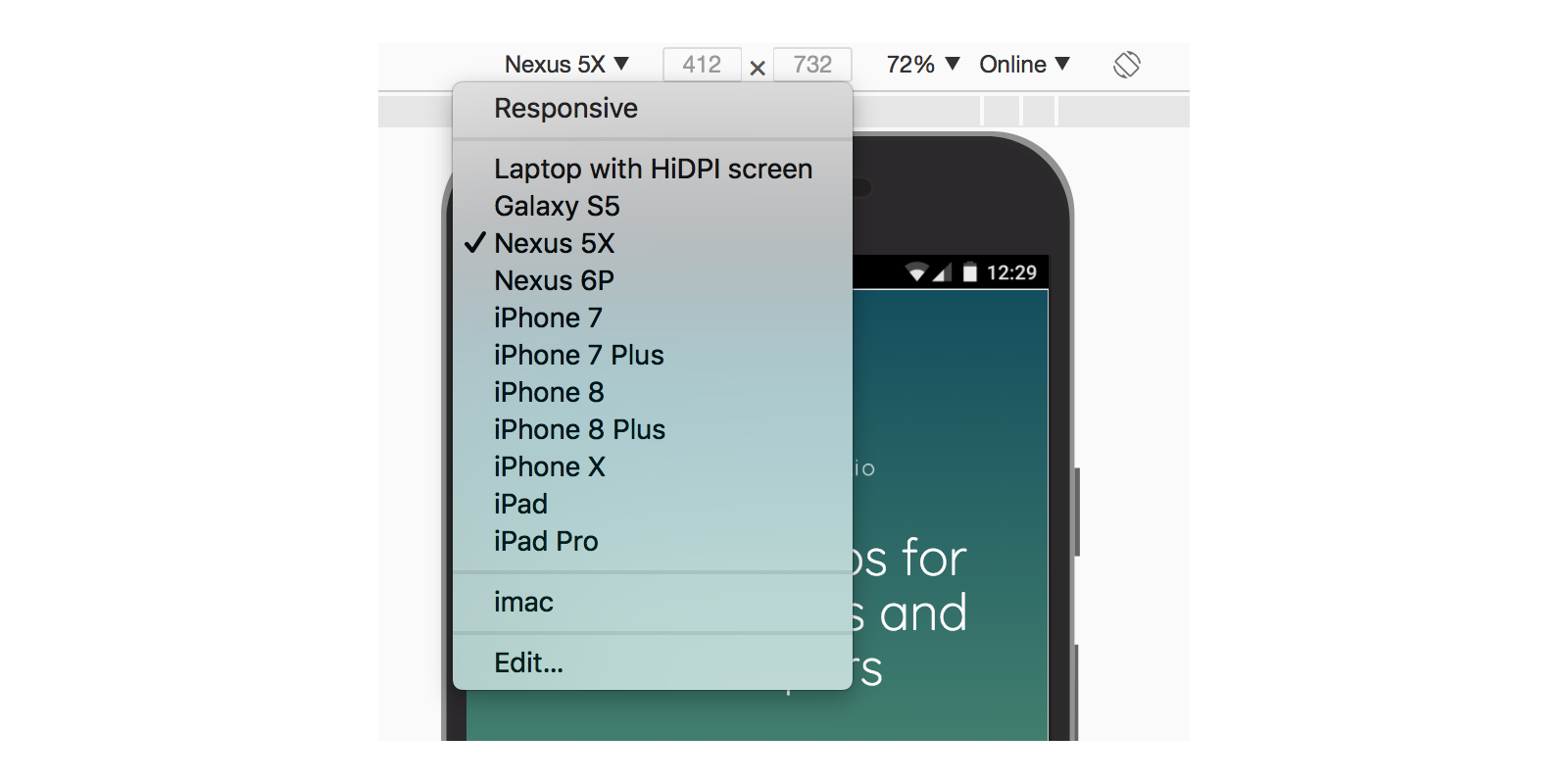
emulator - Settings for User agent switcher in Chrome developer tools - Where has it gone? - Super User

Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

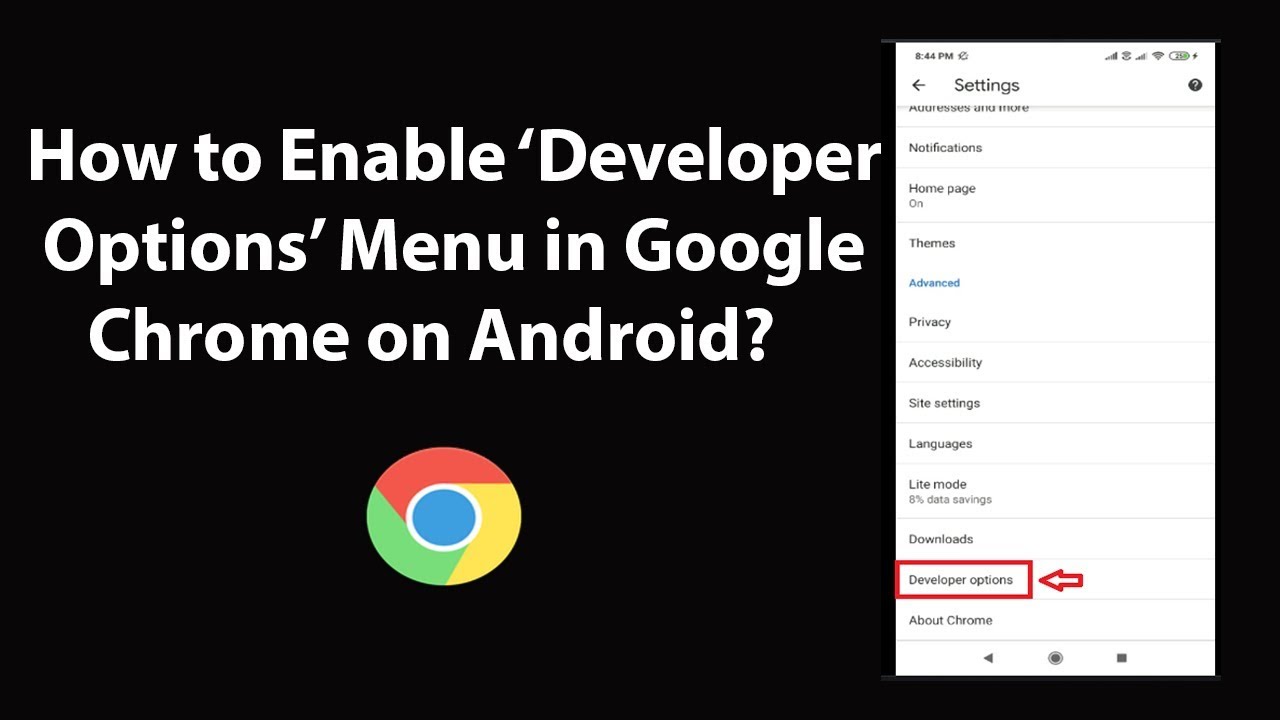
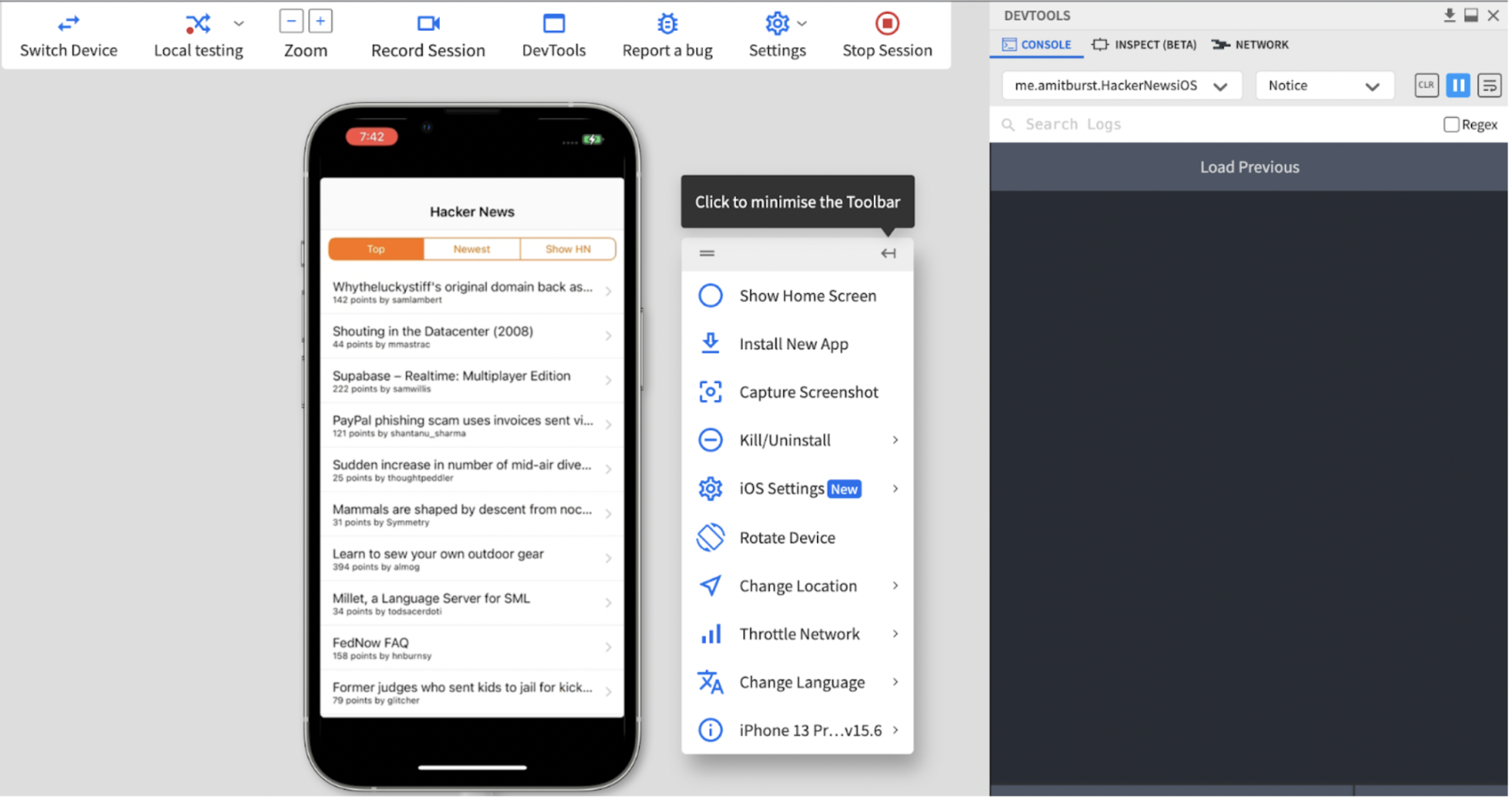
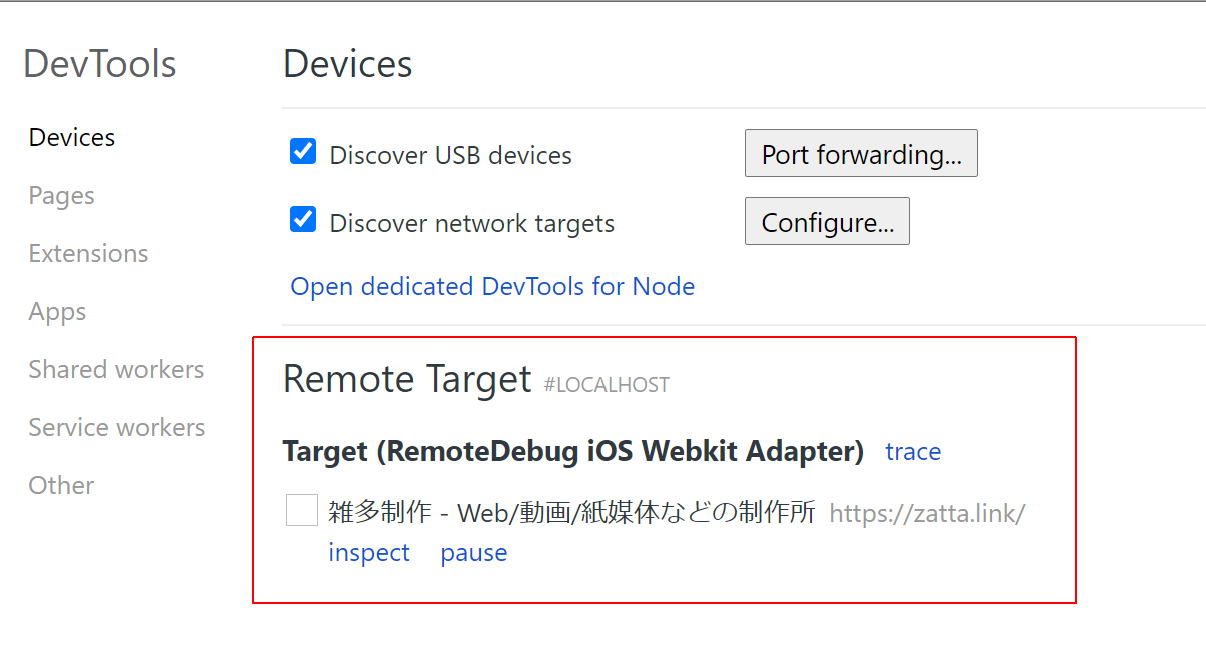
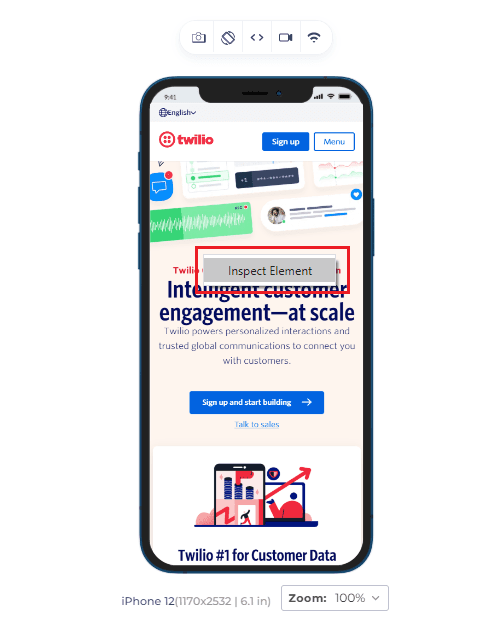
Google Chrome remote debug with IOS iPhone (Safari) to Windows PC | by Miroslav Maksimovic | An Idea (by Ingenious Piece) | Medium















:max_bytes(150000):strip_icc()/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg)